原生的js无刷新评论带删除功能

XML/HTML Code
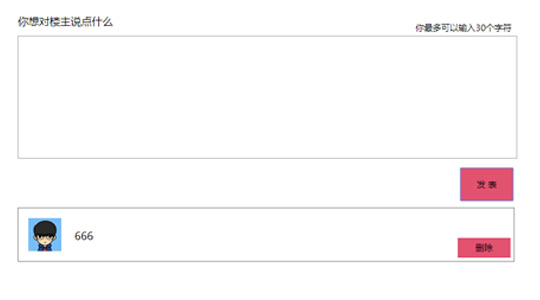
- <div class="main">
- <span>你想对楼主说点什么</span>
- <span class="tag">你最多可以输入30个字符</span>
- <textarea id="text" cols="30" rows="10" maxlength="30" class="text"></textarea><br>
- <input type="button" value="发 表" id="ipt">
- <div id="txt" >
- </div>
- </div>
JavaScript Code
- <script>
- var ipt = document.getElementById("ipt");
- var txt = document.getElementById('txt');
- var textarea = document.getElementById("text");
- ipt.onclick = function(){
- var textValue = textarea.value.LTrim();
- textarea.value="";
- if(textValue.length>0 ){
- var divs = document.createElement("div");
- var imgs = document.createElement("img");
- var ps = document.createElement("p");
- var inputs = document.createElement("input");
- divs.setAttribute("class","creatediv");
- imgs.setAttribute('class',"createimg");
- ps.setAttribute("class","createdivs");
- inputs.setAttribute("class","createinput");
- imgs.src="pic/1.jpg";
- inputs.type="button";
- inputs.value="删除";
- ps.innerHTML=textValue;
- divs.appendChild(imgs);
- divs.appendChild(ps);
- divs.appendChild(inputs);
- if(txt.children.length==0){
- txt.appendChild(divs);
- }else{
- txt.insertBefore(divs,get_firstChild(txt))
- }
- inputs.onclick = function(){
- this.parentNode.parentNode.removeChild(this.parentNode)
- }
- }
- }
- </script>
原文地址:http://www.freejs.net/article_biaodan_871.html

