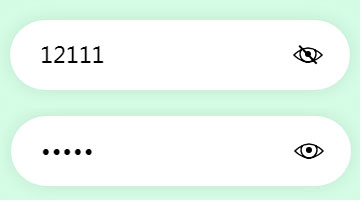
CSS3输入密码时显示隐藏特效

XML/HTML Code
- <div class="container">
- <div class="ripple"></div>
- <div class="toggle" data-state="visible">
- <svg xmlns="http://www.w3.org/2000/svg" class="eye" width="32" height="32"><circle cx="16" cy="15" r="3"/><path d="M30 16s-6.268 7-14 7-14-7-14-7 6.268-7 14-7 14 7 14 7zM22.772 10.739a8 8 0 1 1-13.66.189"/></svg>
- </div>
- <input type="text" id="password" placeholder="输入密码" autocomplete="off">
- <label for="password"></label>
- </div>
原文地址:http://www.freejs.net/article_biaodan_872.html

