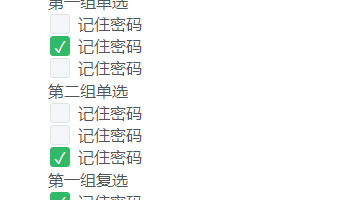
方框显示勾选样式的单选与复选按钮
单选框用方框显示,本例

XML/HTML Code
- <div style="border:5px solid red;">
- <p>第一组单选</p>
- <div class="checkbox-group">
- <input type="radio" id="one" name="dan"/>
- <label for="one">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="radio" id="two" name="dan"/>
- <label for="two">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="radio" id="three" name="dan"/>
- <label for="three">记住密码</label>
- </div>
- <p>第二组单选</p>
- <div class="checkbox-group">
- <input type="radio" id="one2" name="dan2"/>
- <label for="one2">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="radio" id="two2" name="dan2"/>
- <label for="two2">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="radio" id="three2" name="dan2"/>
- <label for="three2">记住密码</label>
- </div>
- <p>第一组复选</p>
- <div class="checkbox-group">
- <input type="checkbox" id="one3" name="fu"/>
- <label for="one3">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="checkbox" id="two3" name="fu"/>
- <label for="two3">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="checkbox" id="three3" name="fu"/>
- <label for="three3">记住密码</label>
- </div>
- <p>第二组复选</p>
- <div class="checkbox-group">
- <input type="checkbox" id="one4" name="fu2"/>
- <label for="one4">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="checkbox" id="two4" name="fu2"/>
- <label for="two4">记住密码</label>
- </div>
- <div class="checkbox-group">
- <input type="checkbox" id="three4" name="fu2"/>
- <label for="three4">记住密码</label>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_876.html

