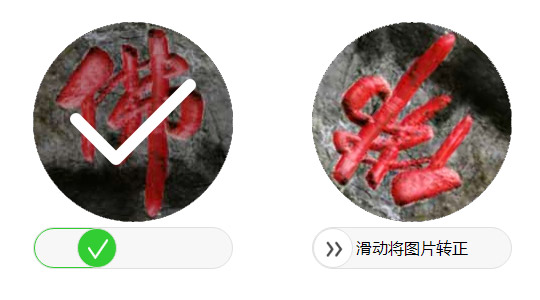
滑动图片转正验证

XML/HTML Code
- <div id="rotateWrap" style="margin-top:50px;">
- </div>
- <div style="text-align: center;margin-top: 50px;">
- <button type="button" id="resetBtn" style="height: 30px;">重置</button>
- <button type="button" id="testBtn" style="height: 30px;">状态测试</button>
- </div>
- <div id="rotateWrap2" style="margin-top:50px;">
- </div>
- <script type="text/javascript">
- $(function(){
- //1
- var myRotateVerify = new RotateVerify('#rotateWrap',{
- initText:'滑动将图片转正',//默认
- slideImage:['image/1.jpg','image/2.jpg','image/4.jpg'],//arr [imgsrc1,imgsrc2] 或者str 'imgsrc1'
- slideAreaNum:10,// 误差范围角度 +- 10(默认)
- getSuccessState:function (res) {//验证通过 返回 true;
- console.log('例1' + res);
- }
- })
- //重置
- $("#resetBtn").on('click',function(){
- myRotateVerify.resetSlide();
- })
- //可拿到 验证状态
- $("#testBtn").on('click',function(){
- alert(myRotateVerify.verifyState);
- })
- //2
- var myRotateVerify2 = new RotateVerify('#rotateWrap2',{
- initText:'滑动将图片转正',//默认
- slideImage:'image/4.jpg',//arr [imgsrc1,imgsrc2] 或者str 'imgsrc1'
- slideAreaNum:10,// 误差范围角度 +- 10(默认)
- getSuccessState:function (res) {//验证通过 返回 true;
- console.log('例2' + res);
- }
- })
- })
- </script>
原文地址:http://www.freejs.net/article_biaodan_879.html

